用hexo搭建自己的博客
前言
我花了一周时间捣鼓hexo的博客,目前看起来还算正常。这篇文章简单谈谈我遇到的坑点和我的建议。
如果在搭建过程中遇到问题,可以前往文章末尾查看参考资料和常见问题
搭建博客的准备工作
- 一个GitHub账号
- git、hexo、node.js配置
- 强大的markdown编辑器、json编辑器和yml编辑器
- 永恒的耐心
开始搭建博客
注册GitHub
使用邮箱注册 GitHub 账户,选择免费账户(Free),并完成邮件验证。
搭建环境
建议优先下载vscode
下载 Node.js 和 Git 程序并安装,一路点 “下一步” 按默认配置完成安装。
git环境搭建:
前往官网下载Git
可能遇到的问题:
- git需要设置启动方式,建议使用vscode启动。(如果你会vim那当我没说)点这里->git安装教程
node.js环境搭建:
前往官网下载node.js
hexo基于node.js搭建,搭建过程中会使用到的npm同样包含在node.js中
安装完成后,Win+R 输入 cmd 并打开,依次输入 node -v、npm -v 和 git --version 并回车,如下图出现程序版本号即可。
配置安装完成后,同样需要一个支持markdown的编辑器,这里推荐vscode。
点击下载vscode,功能极其强大,支持markdown、json和yml,同时满足所有需求!
使用SSH链接github和本地git
注册完成后,在本地(右键,打开gitbash)设置用户名和邮箱
1 | |
创建SSH密钥
输入 1
2ssh-keygen -t rsa -C "1919810@163.com"
# 邮箱填你注册Github时的邮箱
添加密匙
进入 [C:.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。
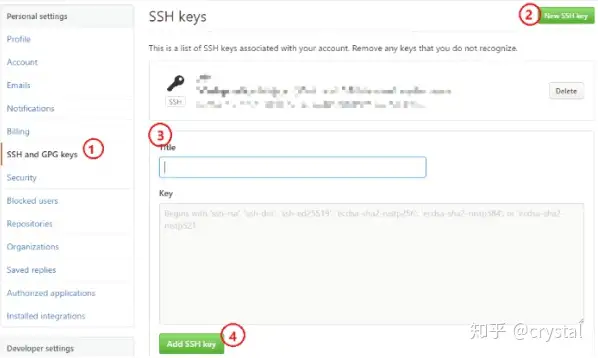
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

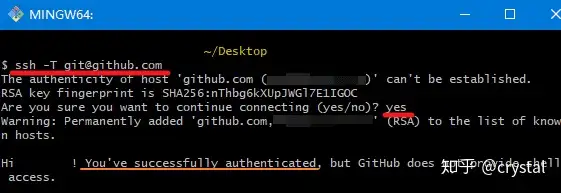
验证连接
打开 Git Bash,输入 ssh -T git@github.com 出现 “Are you
sure……”,输入 yes 回车确认。
显示 “Hi xxx! You've successfully……” 即连接成功。
创建 Github Pages 仓库
GitHub 主页右上角加号 -> New repository:
- Repository name 中输入
用户名.github.io(用户名三个字换成你github的名字) - 勾选 “Initialize this repository with a README”
- Description 选填
务必注意 .github.io不要漏掉
填好后点击 Create repository 创建。
本地安装 Hexo 博客程序
到这里已经完成一半了,现在搭建本地的hexo程序。
首先前往除开c盘外的任何一个磁盘,新建文件夹,建议命名为blog
打开该文件夹,右键打开gitbash,输入 1
npm install -g hexo-cli
安装时间有点久(真的很慢!),界面也没任何反应,耐心等待。
安装好后输入 1
2hexo init # 初始化
npm install # 安装组件
完成后依次输入下面命令,启动本地服务器进行预览: 1
2hexo g # 生成页面
hexo s # 启动预览
如果出现页面加载不出来,可能是端口被占用了。Ctrl+C 关闭服务器,运行 hexo server -p 5000 更改端口号后重试。
另外,如果出现未知bug可以先试试
1 | |
这个命令仅重置页面,需要重新生成
同步本地博客与github上的博客
首先安装 hexo-deployer-git,使其能够在网上被访问:
1 | |
打开/blog文件夹(你自己创建那个)找到_config.yml文件
,修改 Deployment部分 1
2
3
4
5deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: main
# 修改后长这样1
hexo d # 上传页面
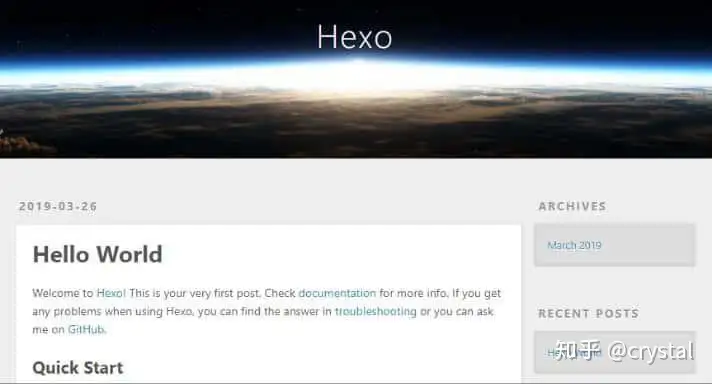
完成!这时访问我们的 GitHub 域名
https://用户名.github.io 就可以看到 Hexo 网站了。
主题搭建
默认博客不好看?来看看各式各样的hexo主题
主题推荐
这里简单推荐几个主题
其他的主题也可以前往hexo主题官网搜索
主题搭建注意事项
一般来说,前往主题页都是有主题搭建的教程的,而且各个主题搭建过程大同小异,我这里简单以zhaoo为例子讲一下
支持一下原作者zhaoo
注意!博客配置和主题配置并不相同!
约定:无特殊说明时,文中“博客配置”指 /_config.yml,“主题配置”指 /theme/hexo-theme-zhaoo/_config.yml,单独说配置时特指为“主题配置”。
安装主题文件
方式有以下两种
利用gitbash安装当前主题(以zhaoo为例)
打开之前新建的文件夹(blog),右键进入gitbash。
1
2$ git clone https://github.com/izhaoo/hexo-theme-zhaoo.git themes/zhaoo
# 具体安装哪个主题自己决定,这个是zhaoo主题的安装方式直接前往github下载主题文件安装包
将主题文件安装在blog/themes下,并将名称从
hexo-theme-zhaoo-master改为zhaoo
hexo博客配置
修改 Hexo 根目录下的 _config.yml 文件启用
zhaoo 主题:
1 | |
回到gitbash,启动Hexo服务器预览:
1 | |
和原作者的主页一样就说明成功
接下来对主题内容的适配,主要围绕主题配置进行,参考这篇文章即可
配置LaTeX(选做)
\[\begin{split} LaTeX \end{split}\]latex适配和主题无关,切记切记
LaTeX适配是我这几天最痛苦的事情,hexo本身并不支持LaTeX,需要自行修改LaTeX设置。
我的建议是使用pandoc进行配置,当然你如果自己稍微了解,可以自行使用KaTeX进行配置。
pandoc环境搭建
- 前往pandoc官网下载pandoc,直接下一步到底并安装,注意安装完要重启电脑。
- 自带的hexo-renderer-marked是不支持LaTeX的,在gitbash中运行以下代码卸载hexo-renderer-marked,并下载支持pandoc的hexo-renderer-pandoc。
1 | |
可以通过npm ls --depth 0命令查看hexo的配置
参考资料
使用 Hexo+GitHub 搭建个人免费博客教程(小白向)
常见问题
localhost:4000拒绝连接怎么办?
- 一定要先运行
hexo s才能在浏览器使用localhost.
- 一定要先运行
运行
hexo s后打开localhost:4000没问题,但在(https://用户名.github.io)页面只有一个网址,其他全白,怎么处理?- 那多半是内容没有传到github平台上,检查ssh。
- 在blog里打开git bash运行这段命令或许有奇效
1
2
3hexo clean
hexo g
hexo d - 保持耐心,也许是GitHub卡了呢,明天来看吧
注意 vscode需要手动设置自动保存,修改了任何部分,特别是deployment一定要记得按下ctrl+s!
引用块放图片,图片不显示怎么办?
- 有可能是主题的问题,换个主题试试
- 部分主题会强制要求图片必须有名字,改个名字就能正常运行
- 试试用base64转个码
- 你就一定要放到引用块吗??
- 本文作者:Civil
- 本文链接:http://civil-why.github.io/fa5ff6d1ed2f.html
- 版权声明:本博客所有文章均采用 BY-NC-SA 许可协议,转载请注明出处!